WordPressでブログやメディアを運営している中で、SNSでのシェアボタンやシェア数を表示させたいことも多いと思います。
そんな時に便利なプラグインとしてSNS Count Cacheが有名です。
僕も昔から使っていたのですが、WordPressとPHPのバージョンを上げてからエラーが出てしまい使えなくなってしまいました。
その後色々と調べている中で、ようやく問題が解決して使えるようになりました。
自分のメモがてら WordPressプラグイン SNS Count Cache の設定方法についてご紹介します。
目次
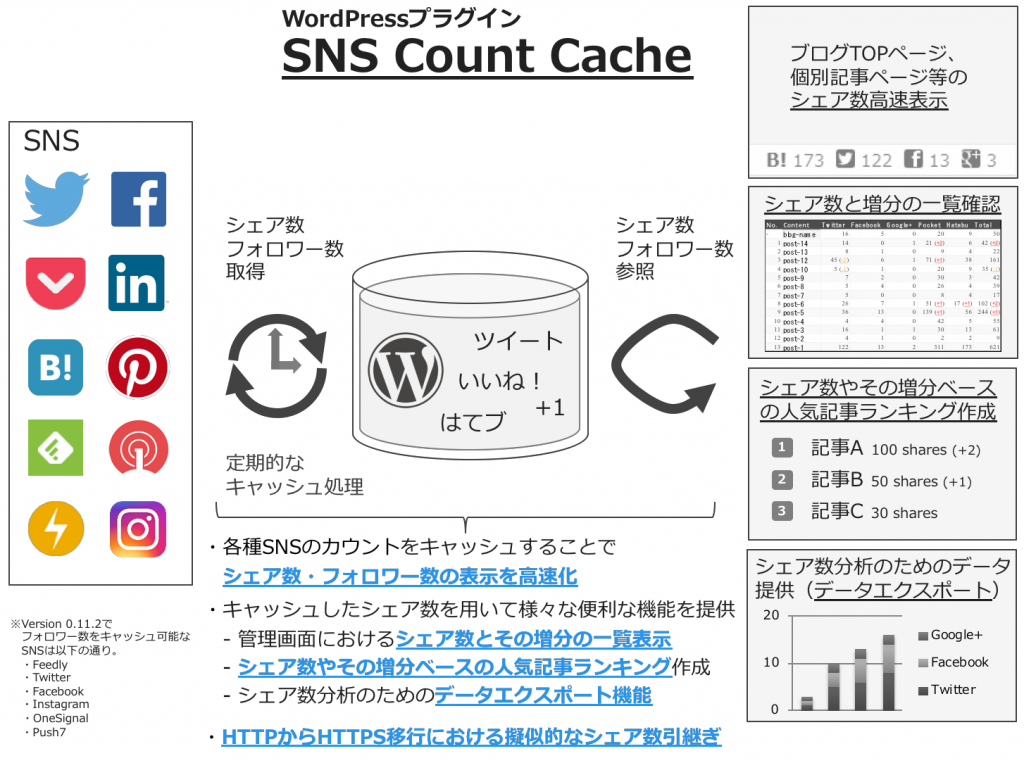
SNS Count Cache とは

SNS Count Cache とは、まるぽんさん(daisuke maruyama)が開発したWordPress用のSNSのシェア数を簡単に表示してくれるプラグインです。
参考:試行錯誤ライフハック
なぜ公式のSNSボタンを使わないかというと、公式のSNSボタンを利用した場合サイト表示が重くなることがあるからです。
SNS Count Cacheの特徴と利用メリット
SNS Count Cacheの特徴と利用メリットについて見ていきましょう。
- 各種SNSシェアの管理を簡単に行うことができる
- 公式のSNSボタンを利用するよりもページ表示を高速化
- オリジナルボタンをカスタマイズして設置可能
- 記事ごとのシェア数、人気の記事を管理画面で確認
特におすすめなのはデザインやプログラミングはあまり得意ではないけどSNSシェア数を表示させたり、SNSボタンのデザインを凝ってみたいという方になります。
SNS Count Cache のエラーと使えなくなってしまった理由
僕も2年ほど前からSNS Count Cacheをインストールしてお世話になっていたのですが、ある日からエラーで使えなくなってしまいました。
その理由とはWordPressを5にアップデートしたこと、合わせてPHPを7にアップデートしたことです。
直接的な理由はPHPの方で、SNS Count Cache Ver.0.11.1を利用しているとPHPのエラーが大量に表示されてしまい、ユーザー画面にも管理画面にもエラー文字が出現してプラグインを無効にせざるを得なくなってしまいました。
ネットで検索などをしても解決策がうまく見つからずにしばらく悩んでいたのですが、無事に解決できましたのでご参考となればと思い以下に手順をご紹介致します。
SNS Count Cache の最新設定方法
SNS Count Cache を WordPress5系とPHP7系でも使えるための最新設定方法について見ていきましょう。
なお、僕のサイトではうまくいきましたが念の為バックアップを取ってから試すようにしてください。
SNS Count Cache を追加
既に過去のバージョンのSNS Count Cacheを入れている方は一度アンインストールをしてから、新規の方はWordpressのプラグイン新規追加画面よりSNS Count Cache Ver.1.1.3をダウンロードしましょう。
次に、追加したSNS Count Cacheを選択してから有効化にします。
以下のようになっていれば有効化されている状態になります。

SNS Count Cache 管理画面設定方法
有効化した後に「SNS Count Cache」>設定を押します。設定の項目を上から順に見て行きましょう。
「設定の更新ボタン」は全ての登録が完了してから押してください。

「対象SNS」でシェアボタンを設置したい、シェア数を表示させたいSNSにチェックを入れましょう。
それ以外の設定は特にいじらなくて大丈夫です。僕はFacebook、はてなブックマーク、Pocket、Twitterにチェックを入れています。

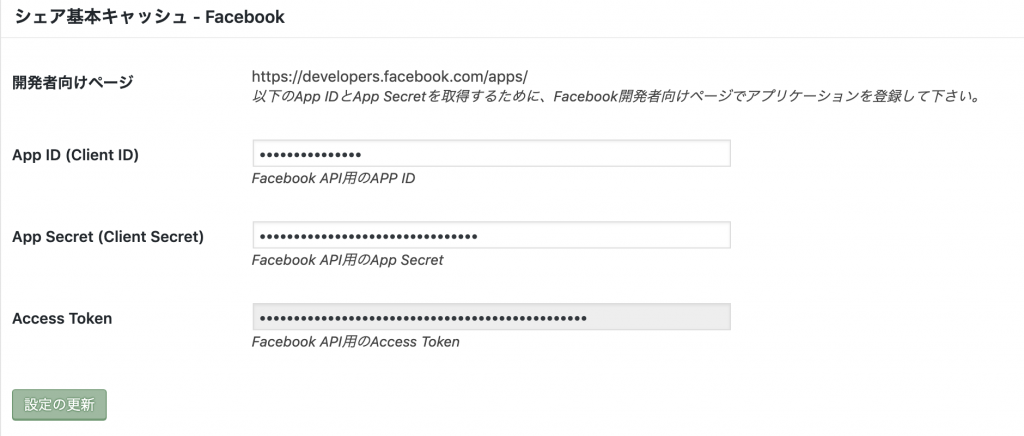
続いてFacebookの設定を行います。
画像は既に登録済みの例ですが、最初の設定時には「App ID (Client ID)」と「App Secret (Client Secret)」の入力が求められますので、Facebookのデベロッパー登録を以下URLからしましょう。
なお、一番下にある「Access Token」は「App ID (Client ID)」と「App Secret (Client Secret)」を入れると自動で入力されますので設定は不要です。
上記のサイトを開き、上の方にある登録ボタンを押します。
Facebookのアカウントがない場合には作成が求められますので、もし個人アカウントを作りたくない場合には開発用のテストアカウントとして作成して非公開にしても良いかもしれません。
続いてSMSで認証を求められますので、携帯電話番号を入力して送られてきた番号を入力しましょう。
すると「新しいアプリを追加」画面が出ます。
iOSアプリやandroidアプリなどもこちらから管理可能ですが、今回は「ウェブサイト」をクリック。
わかりやすい名称とURLを登録しましょう。以上でdevelopersの登録が完了しました。

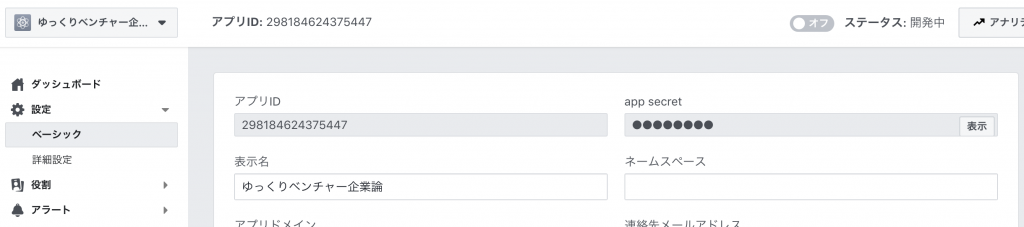
続いて上記画像のように左にある「設定」>「ベーシック」を押すと「アプリID(appID)」、「app secret」が現れました。
WordPressに戻って、アプリIDをコピーして貼り付けましょう。app secretは見えなくなっているので、右側にある「表示」を押してからコピペして下さい。

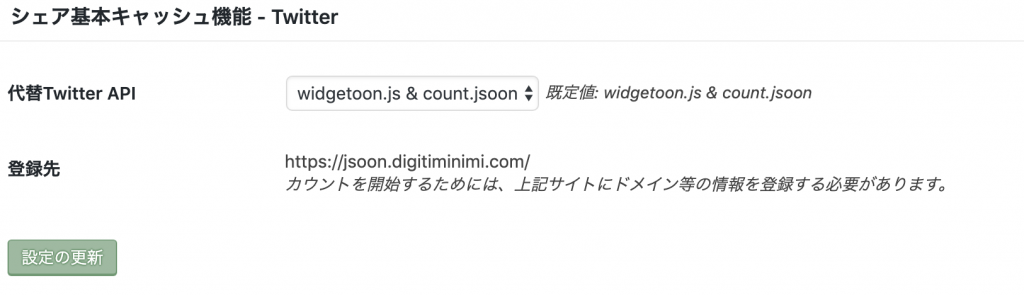
続いてTwitterの設定に移ります。
代替Twitter APIの部分は元々入っている「widgetoon.js & count.jsoon」のままでOKです。
そのすぐ下にある「登録先」という箇所のURLをクリックします。
参考:ディジティ・デミニ社 widgetoon.js & count.jsoon
対象サイトとメールアドレスを登録するとしばらくしてから以下のようなメールが届きます。

登録まで時間がかかる場合もあるようですが、メールが届いたらマイページに入って登録を済ませましょう。

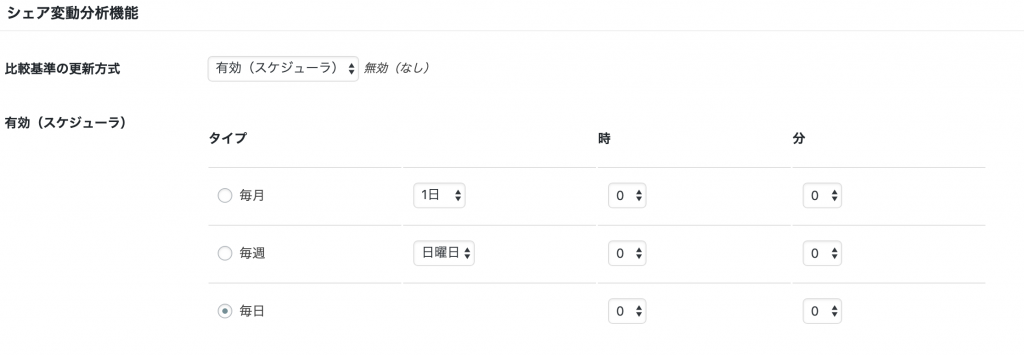
その下にあるシェア変動分析機能を有効にして「毎日」を選択すると、1日ごとにどれくらいのシェアがあったのかを下記の画像のように見ることができるようになります。

SNS Count CacheでFacebookのシェア数が取れない時の対処法
一度上記の通りに設定すれば問題ないのですが、しばらくして見てみるとSNS Count CacheでFacebookのシェア数が取れない状態になっていました。
対処法を探していたところ、Facebookのデベロッパー画面から取得できる「App ID (Client ID)」と「App Secret (Client Secret)」が変更されていたようで、再度コピーしてプラグインの設定画面に貼り付けしたところ取得が復活しました。
上手く取得ができない場合には一度Facebookのデベロッパー画面のIDとプラグインのIDが異なっていないか確認することがおすすめです。
【超重要】プラグイン内部記述の変更は不要!
僕が設定の際に参考とさせていただいたのが、Requlogさんの以下の記事です。
参考:Requlog 便利すぎて、もうヤミツキ。WordPressプラグインSNS Count Cacheの設定方法と有効的な使い方
画像も多くてわかりやすい表記で設定にとても役立ちました。ありがとうございます。
1点ご注意点がありまして、紹介の内容がSNS Count Cache Ver0.11.1となっており、Facebookに関する「プラグイン内部記述を変更(v0.11.1)」という箇所を参考に変更したところ、エラーの表示が出てしまいました。
今回僕の記事で紹介しているSNS Count Cache Ver.1.1.3ではこの部分が既に修正対応済みとなっているようでしたので、特に記述変更する必要がありません。
以上で管理画面の設定は全て完了しましたので、「設定の更新」を押しましょう。
徐々にSNSシェアのキャッシュが貯まるので記事を更新しましょう

設定が完了しましたら時間が経つことによって、自動でSNSのシェア数が上記のようにキャッシュされていきます。
最初はどれくらい自分の記事がSNSでシェアされているかきになると思いますので、「ダッシュボード」や「シェア数」で確認してみましょう。
一度確認した後はシェア数が増えるような記事をどんどん更新していくことを忘れずに頑張っていきましょう。































コメントを残す